서울 버스 도착 정보 API 사용하기
사전 준비
- 공공데이터포털에 회원가입과 로그인 하기(https://www.data.go.kr)
- 버스도착정보조회 서비스 활용신청 (https://www.data.go.kr/dataset/15000314/openapi.do) – 상세기능정보는 모두 체크
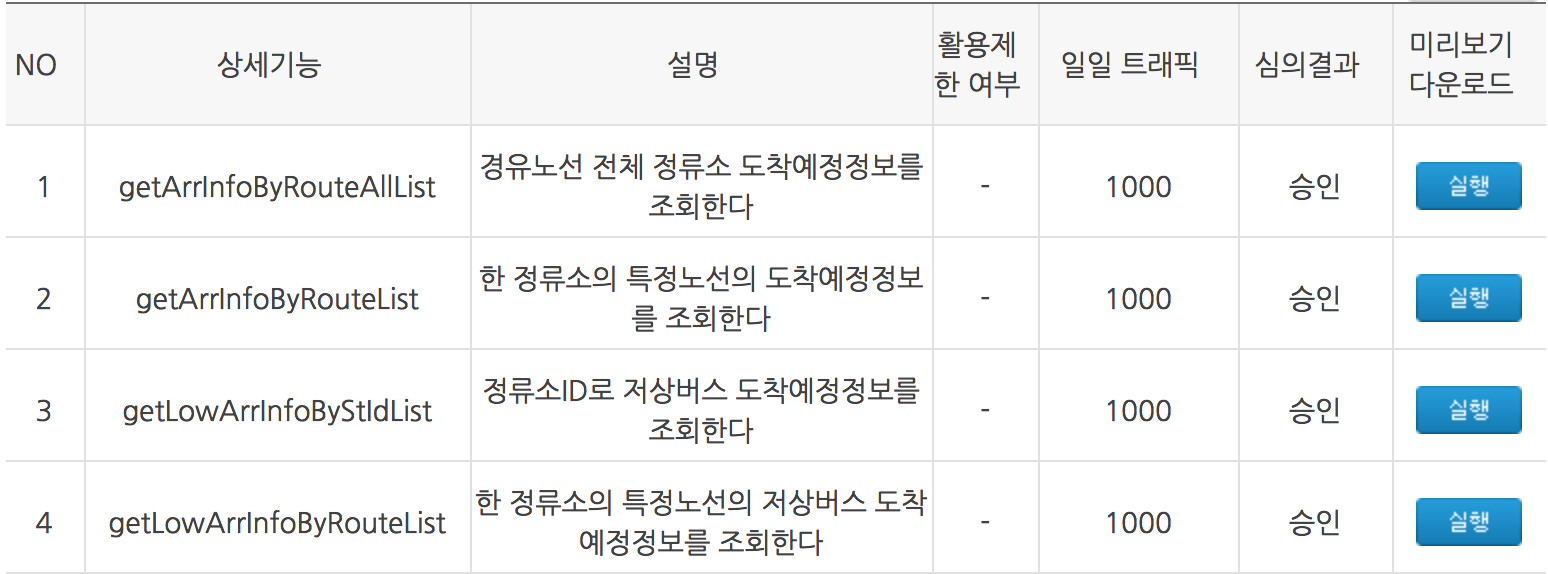
 4개의 API 중 2번, 정류소 노선별 도착예정 정보 목록 조회 API를 사용한다.
4개의 API 중 2번, 정류소 노선별 도착예정 정보 목록 조회 API를 사용한다.
정류장 ID 와 버스 노선 ID로 버스 하나의 도착 예정 시간을 알 수 있다.
정류장의 모든 버스 도착 정보를 한 번에 보면 좋겠지만 서버 부하를 막기 위함인지 그런 API가 없다. 경기도는 있던데
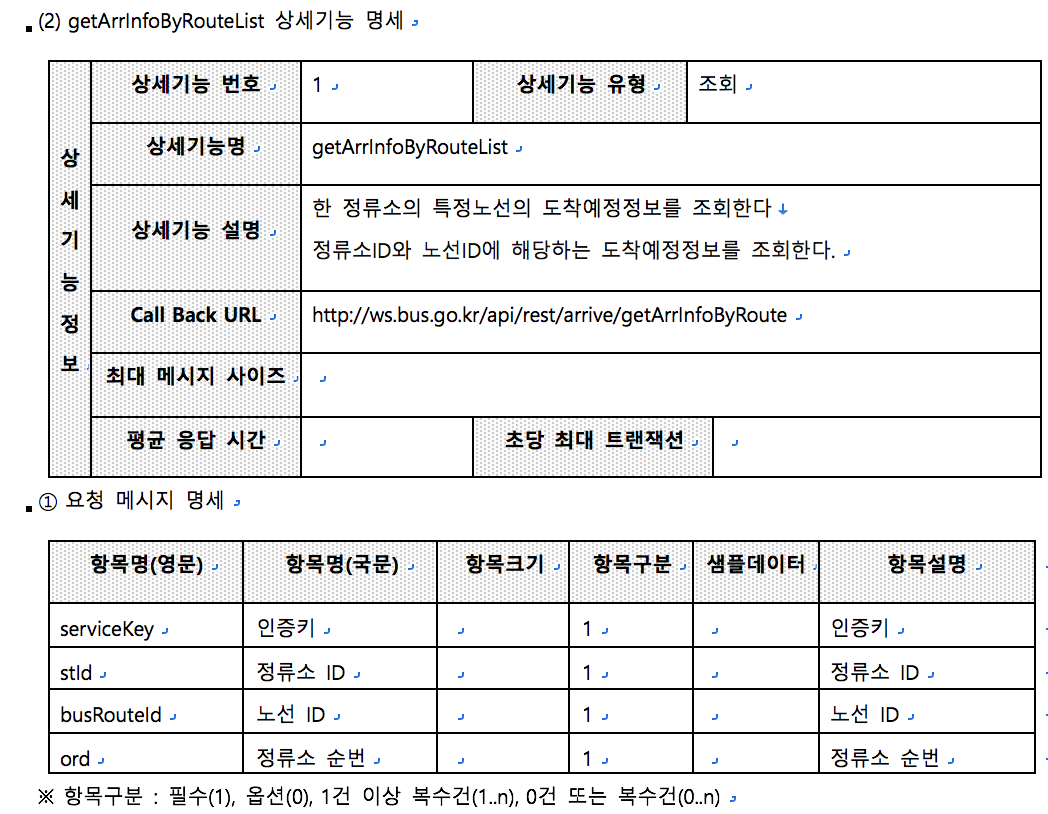
2번 API의 명세표는 이러하다.

API 호출은
http://ws.bus.go.kr/api/rest/arrive/getArrInfoByRoute에 serviceKey, stId, busRouteId, ord 인자를 실어서 GET 요청을 보내면 된다.
http://ws.bus.go.kr/api/rest/arrive/getArrInfoByRoute?serviceKey=${serviceKey}&stId=${stId}&busRouteId=${busRouteId}&ord=${ord}
이렇게 말이다.
serviceKey는 마이페이지에서 볼 수 있다.
⭐️나머지 정보는 http://topis.seoul.go.kr/excel/stationlist.xlsx 이 엑셀 파일에서 알 수 있다.⭐️
busRouteId는 노선ID
stId는 정류소ID
ord는 순번(정류소가 노선의 몇 번째에 있는지에 관한 정보, 왜 필요한지 모르겠다.) 이므로
필요한 버스의 정보를 찾아서 API URL에 집어 넣으면 된다.
Node.js에서 API 사용하기
npm init && npm i request request-promise xml2js 터미널 명령어 실행 후
https://gist.github.com/16Yongjin/4de52b75f4175d69fdad3ea80c129c13
자주 타는 150번 버스의대방역1번출구앞 정류소 정보를 예제로 사용하였다.
이 엑셀 파일을 보면

버스의 고유 식별자인 노선ID가 119000295
우리가 사용하는 노선번호가 150
150번 버스의 대방역1번출구앞 정류소의 순번은 48
대방역1번출구앞 정류소의 정류소ID는 119000295임을 알 수 있다.
http://ws.bus.go.kr/api/rest/arrive/getArrInfoByRoute?serviceKey=서비스키&stId=119000295&busRouteId=119000295&ord=48
위 URL에 발급받은 서비스키 넣고 HTTP GET 요청을 보내면 버스도착정보를 담은 XML 응답을 받을 수 있다.
XML 형식을 xml2js.parseString() 함수로 파싱한 뒤 원하는 정보를 가진 속성에 접근해서 사용하면 된다.
프라미스를 사용해서 아름다운 코드를 짜기 위해 parseString 함수를 promisify 유틸함수에 감싸서 사용했다.
다음에는 동네 예보 API 사용법을 소개하겠다.