한국외대 주변 식당 추천앱 Lento
겨울방학때부터 아르바이트 하고 남는 시간에 만든 학교 주변 식당 앱이다.
서버는 타입스크립트, koa.js, 몽고db를 사용했고
클라이언트는 Vuetify.js와 Nuxt.js 서버 사이드 렌더링을 통해
어드민은 Vuetify.js SPA로 만들었다.
앱 이름은 포르투갈어로 게으른, 느린이라는 뜻을 가진 단어 Lento인데
사용자들이 이 앱을 통해 점심 고민할 때만은 게을러지길 바라는 목적에서 지은 이름이다.
카카오톡 플러스친구
og-image로 식당의 음식 사진이나 구글 지도를 보여주는 카톡 플러스친구는 친구 100을 넘었다.
Nuxt로 SSR을 했기에 카톡 크롤러가 이미지를 가져와서 미리보기를 보여줄 수 있었다.
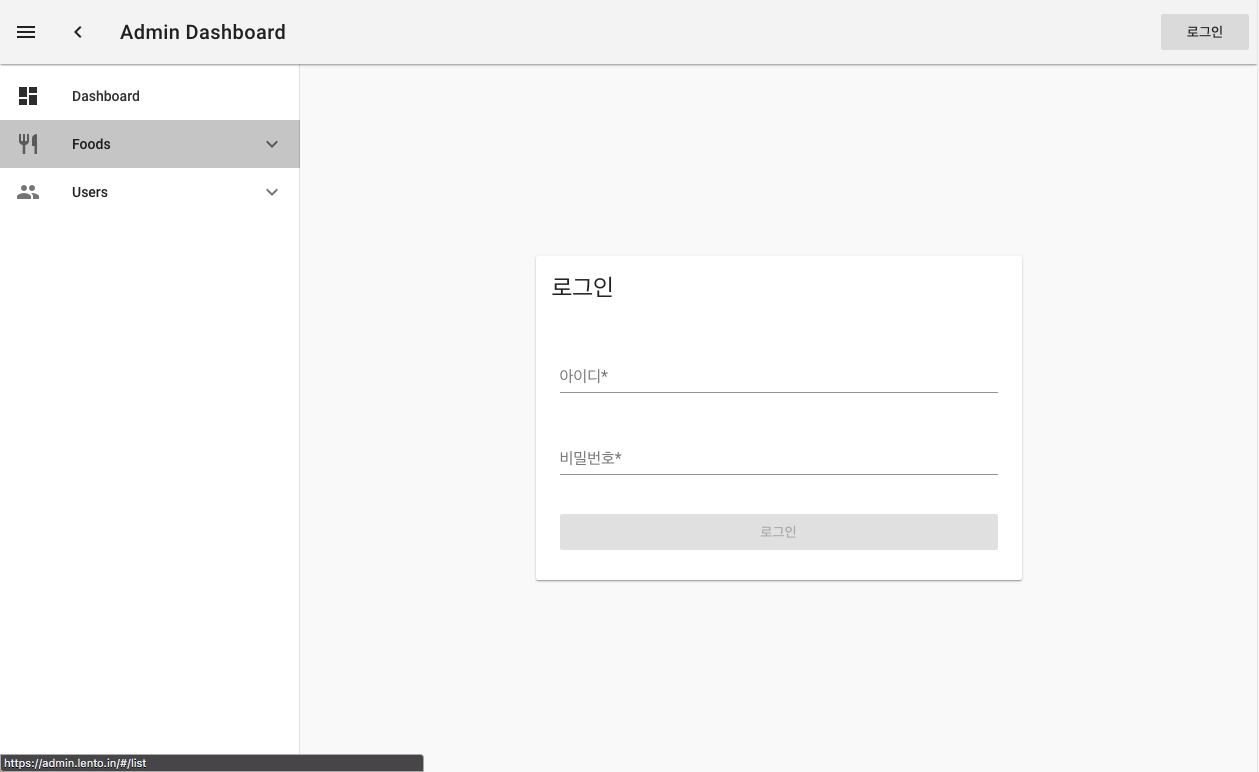
어드민 대시보드
JWT 토큰을 이용하여 로그인 기능을 구현했다.

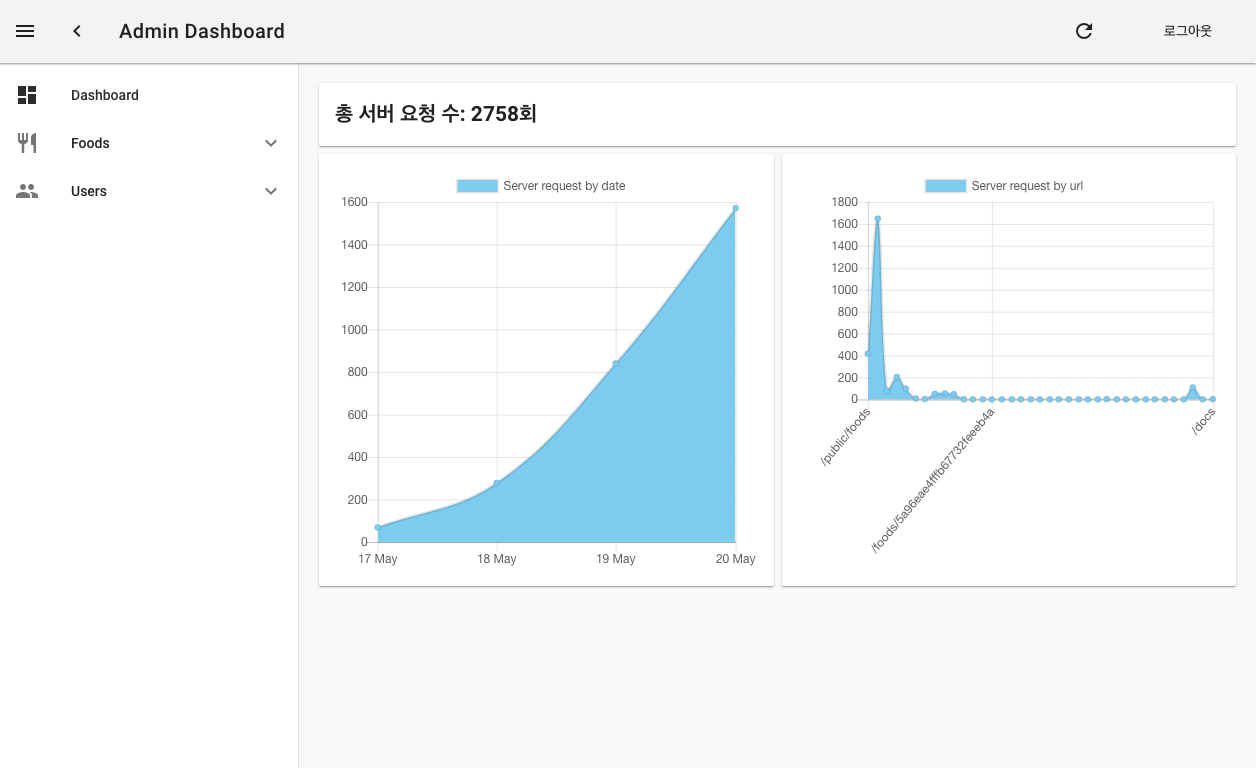
로그 수집을 시작하여 서버 요청 수를 보여주는 대시보드를 만들었다.

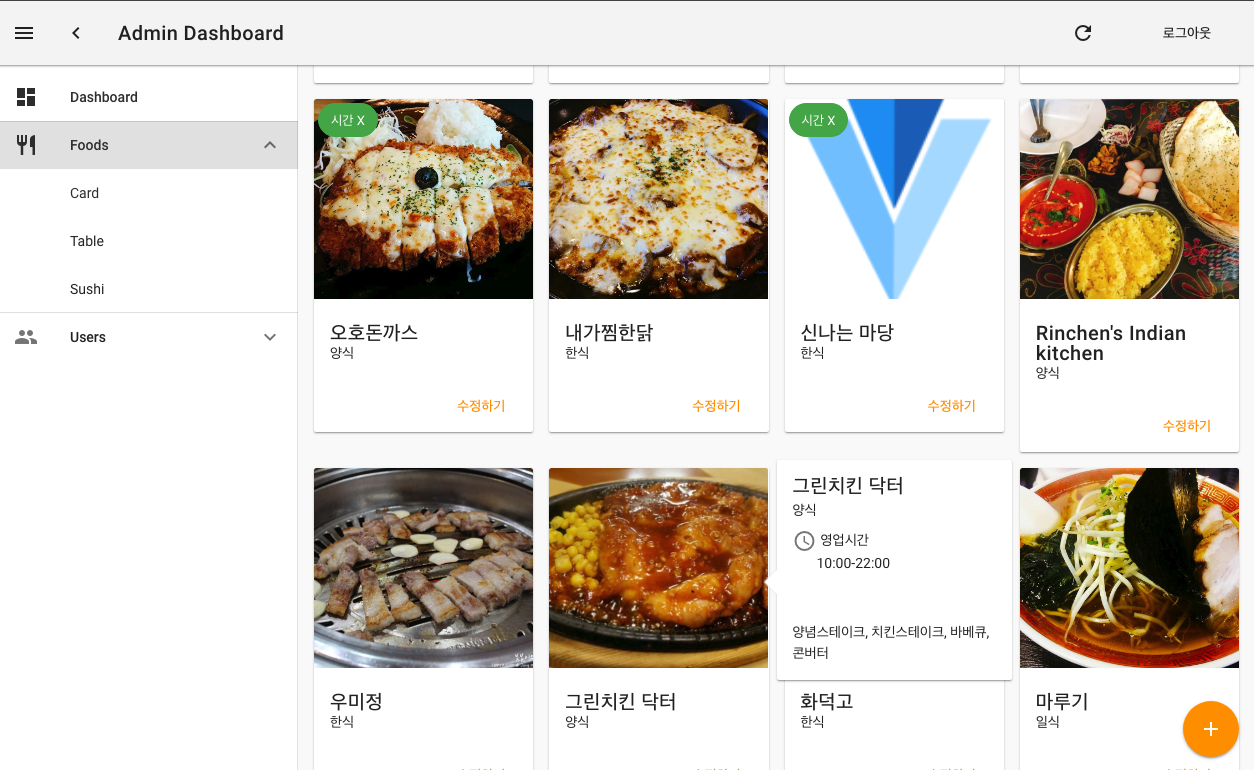
공 들여 만든 식당 관리 페이지다.
식당 카드에 마우스를 올리면 자세한 정보가 보인다.

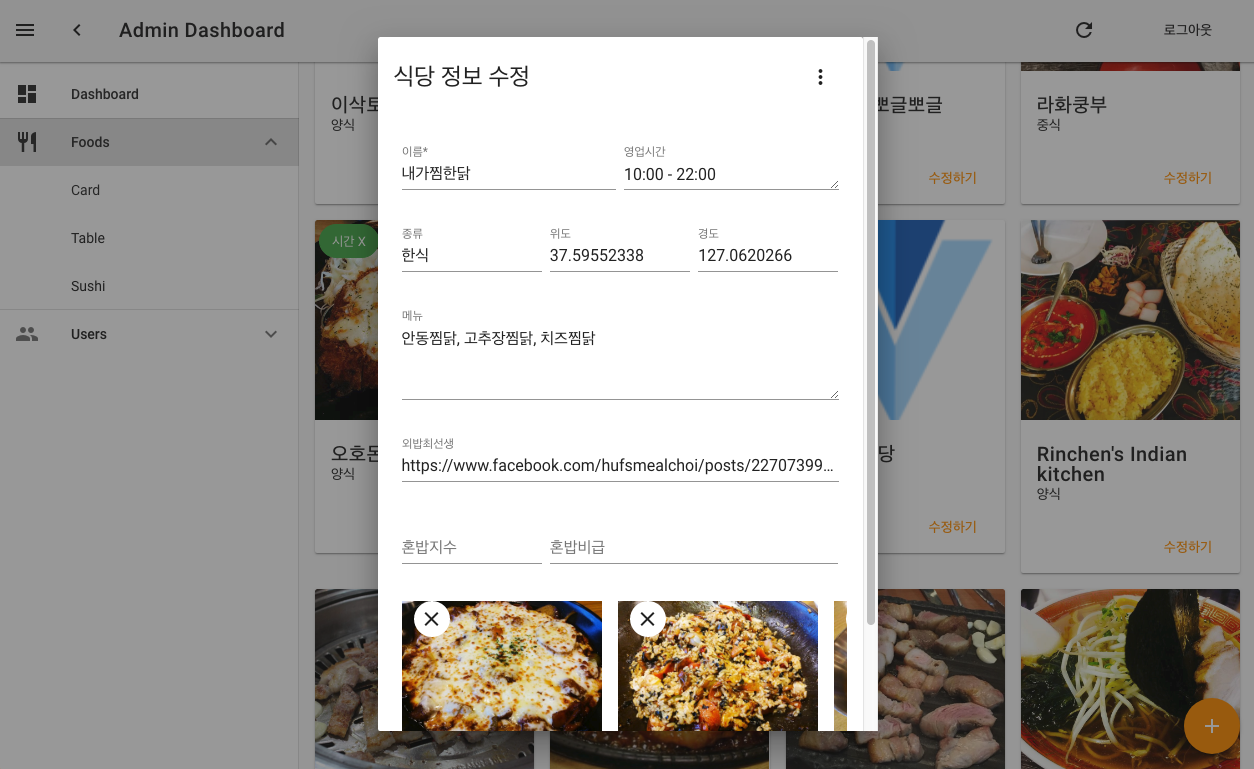
수정하기 버튼을 누르면 나오는 식당 정보 수정 다이얼로그다.
기존 정보와 수정된 정보를 비교해서 필요한 정보만 업데이트한다.
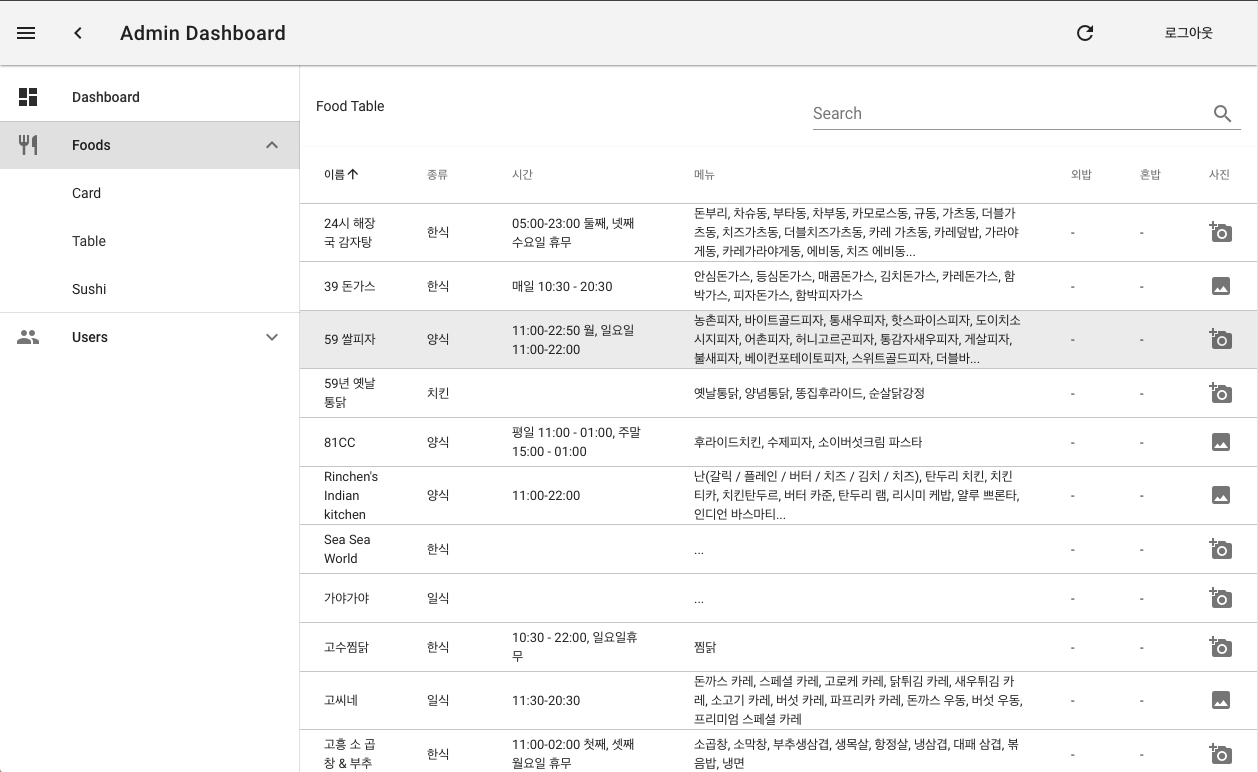
카드뷰로만 식당 정보를 관리하는데에 한계를 느껴 만든 테이블이다.
검색 필터링 기능을 유용하게 사용하고 있다.
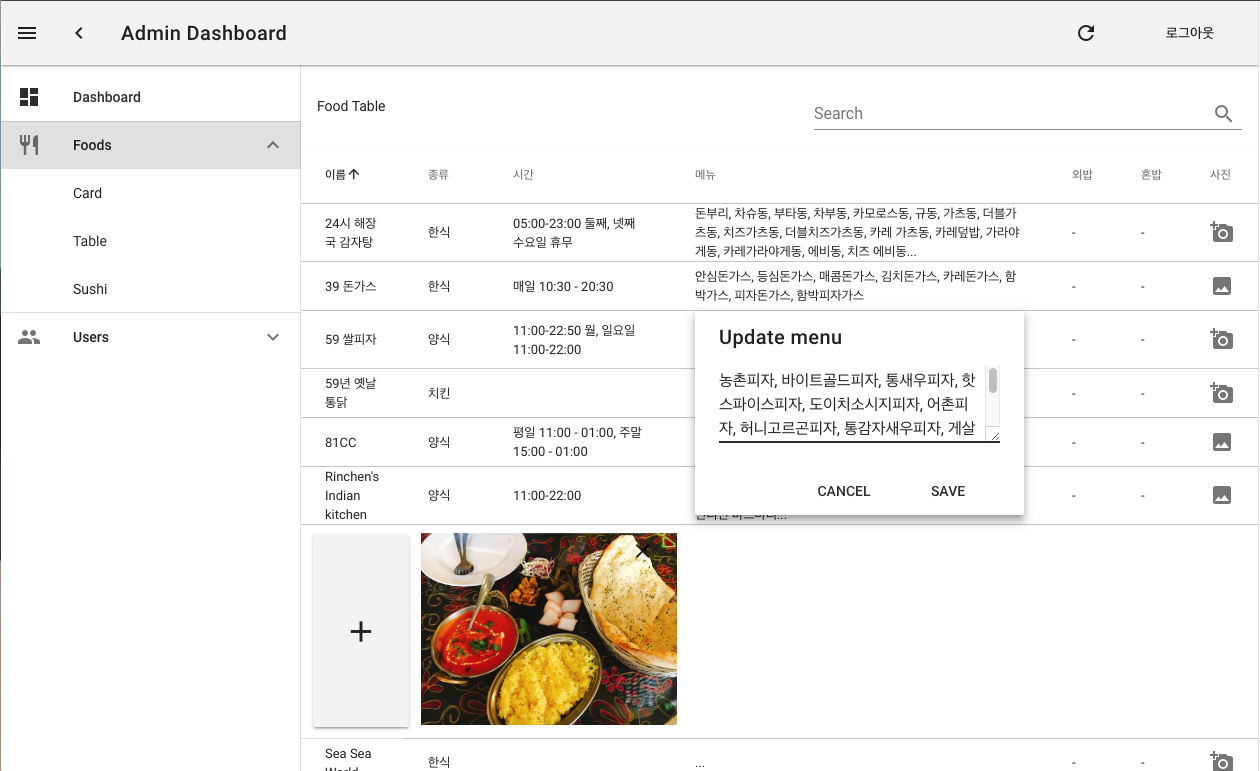
정보 셀을 누르면 나오는 수정 창이다.
맨 왼쪽의 사진 아이콘을 누르면 사진을 추가하는 창이 내려온다.
클라이언트 https://lento.in
클라이언트의 메인 페이지다.
음식종류별로 보기 기능을 넣었다.
서버에 부담 가지 않도록 종류별로 가져온 음식을 Vuex에 캐싱한다.
덕분에 네비게이션 시 리랜더링이 되지 않아 스크롤 위치가 보존된다.
밤에 앱 접속 시 눈 부시지 않도록 다크 모드도 넣었다.
시간에 맞추어 모드가 자동으로 설정된다.
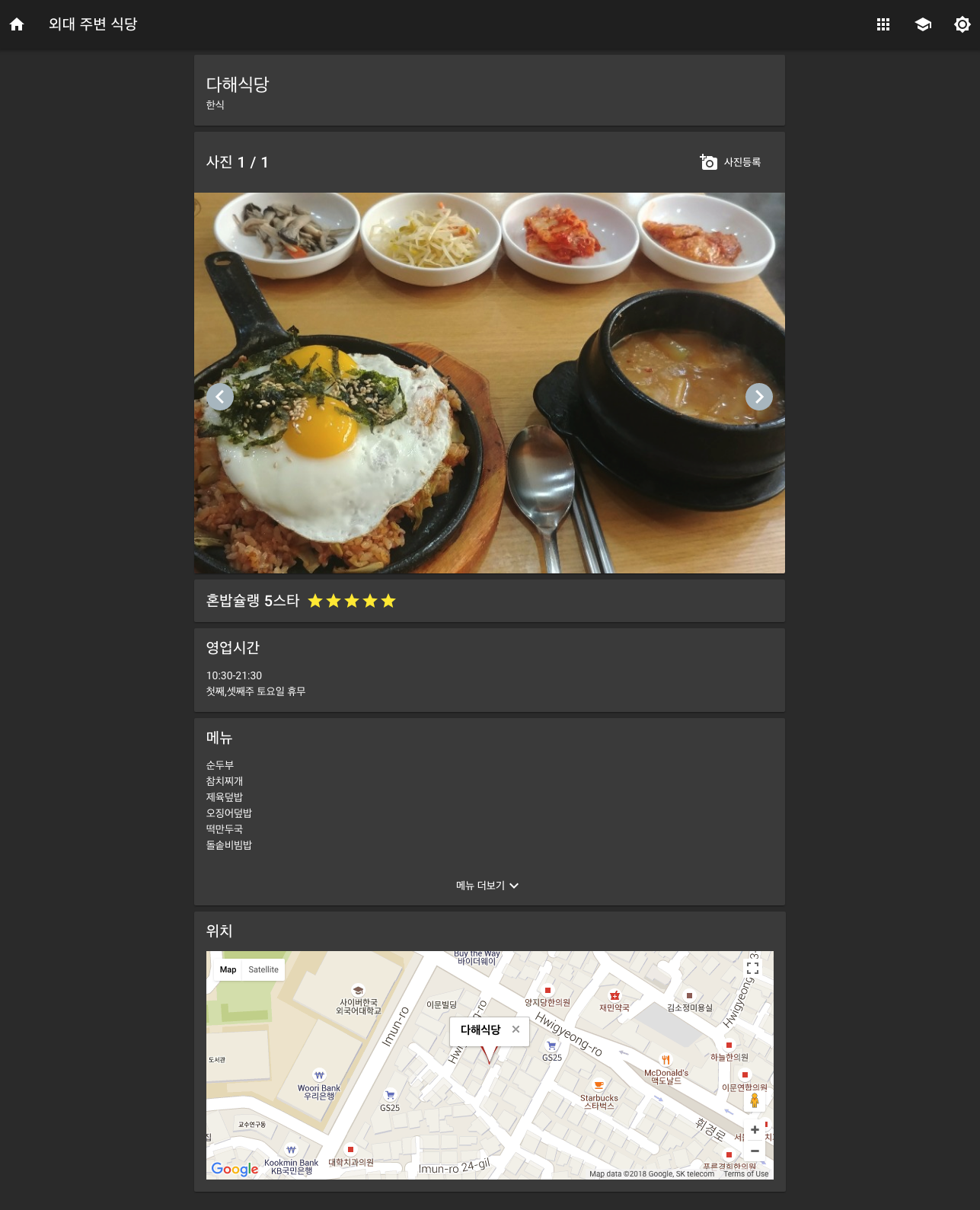
식당 상세 페이지다.
직접 만든 사진 캐러셀, 사진 등록 다이얼로그, 메뉴 더보기, 식당 위치 구글 지도가 눈에 띈다.

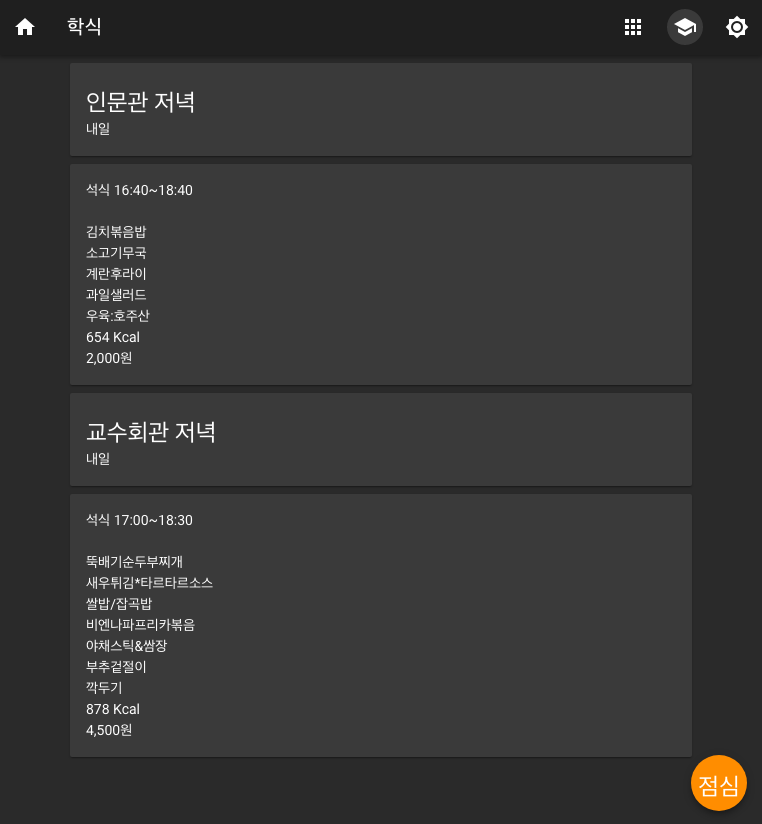
학식을 볼 수 있는 페이지
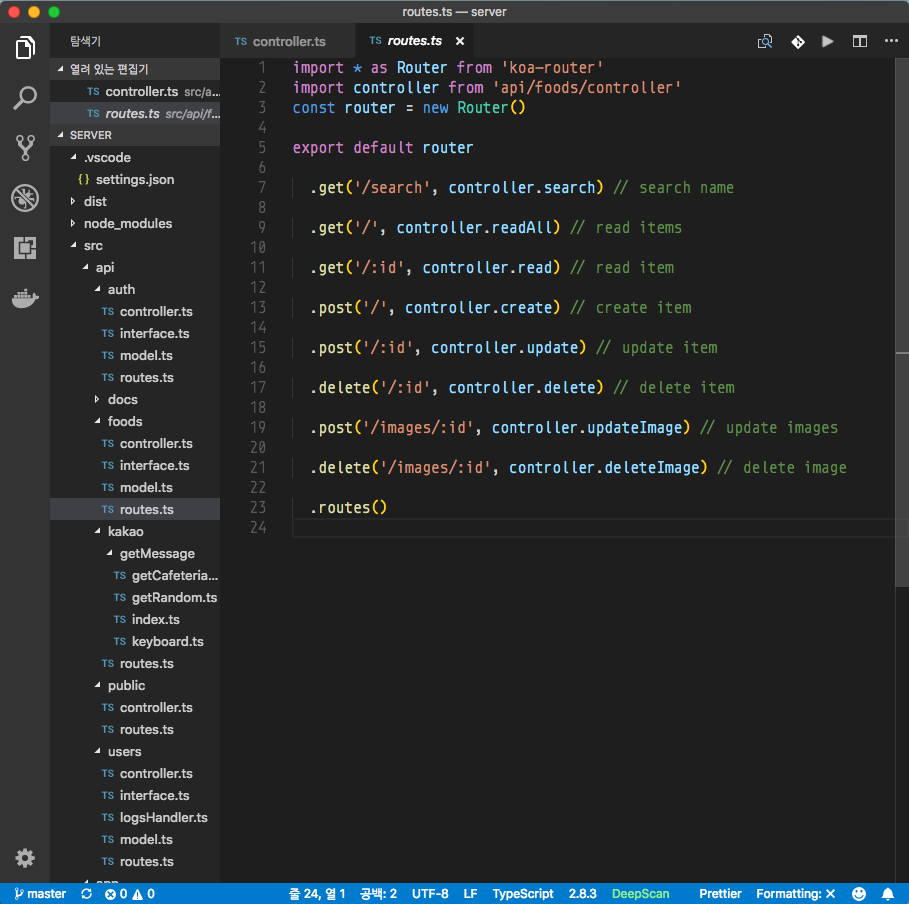
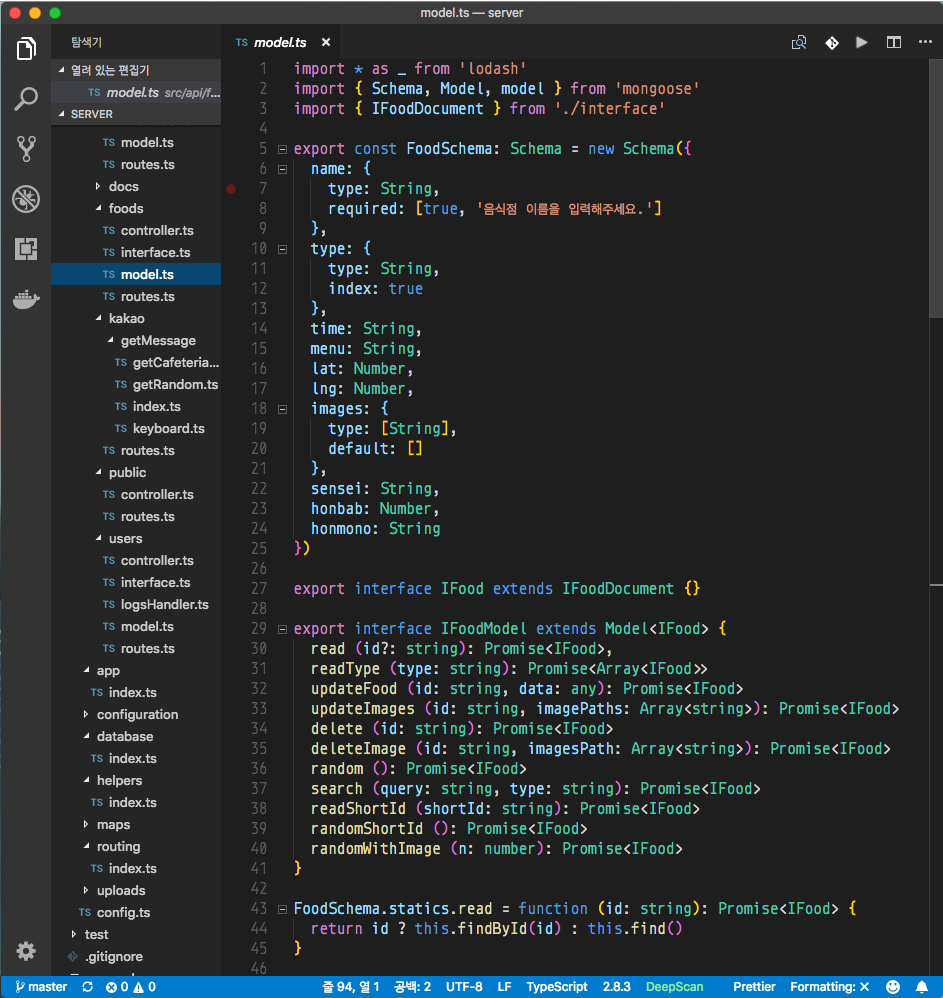
서버
Koa.js와 타입스크립트를 사용했다.
DB 스키마와 함수들에 타입을 다 정해주었다.

API 문서 없이도(만들어 놓긴 했다) 기능을 파악할 수 있도록 신경 써서 코드를 작성했다.