VS Code에서 Phoenix 프레임워크의 eex 템플릿에 Emmet 사용하기
cmd + , 로 사용자 설정 파일을 열고
"files.associations": {
"*.eex": "ejs"
},
"emmet.includeLanguages": {
"ejs": "html"
}
이 두 줄을 추가해준다.


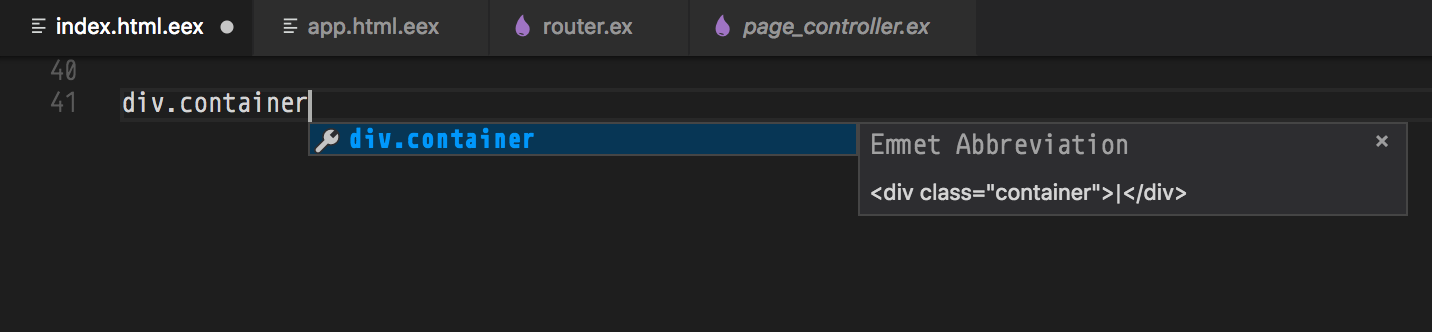
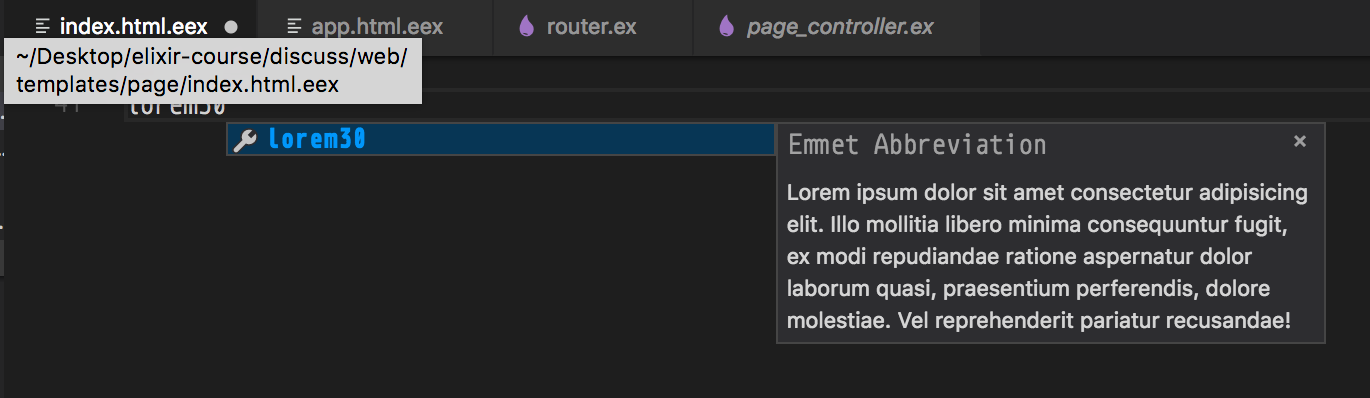
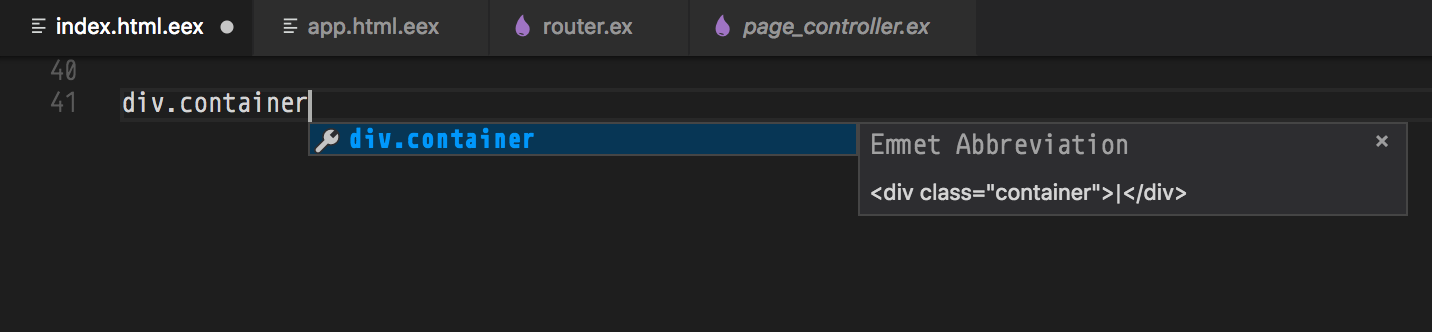
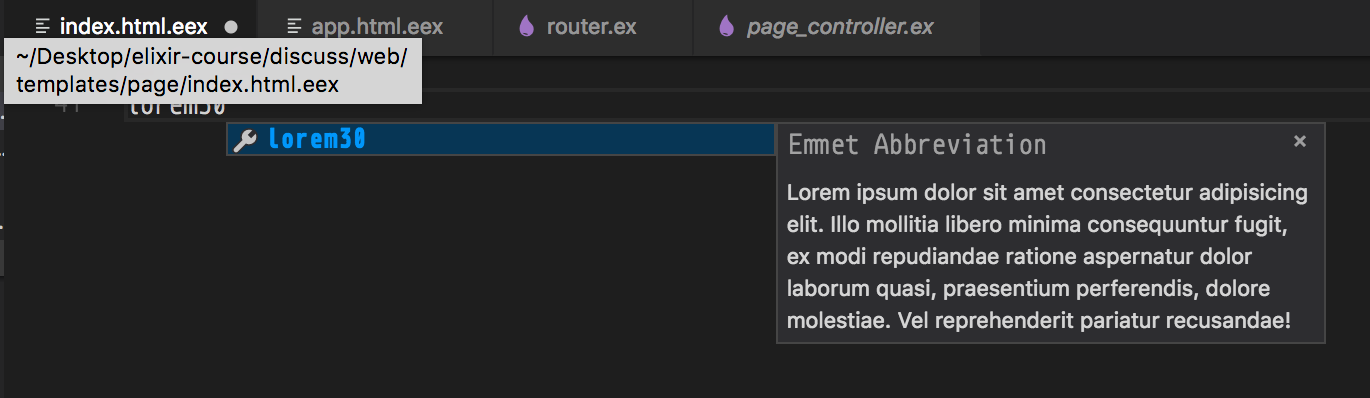
emmet 이 잘 작동한다.
"files.associations": {
"*.eex": "ejs"
},
"emmet.includeLanguages": {
"ejs": "html"
}