포르투갈어 동사변형 앱 아이콘 만들기
웹에 있는 툴만 사용해서 아이콘 만들기
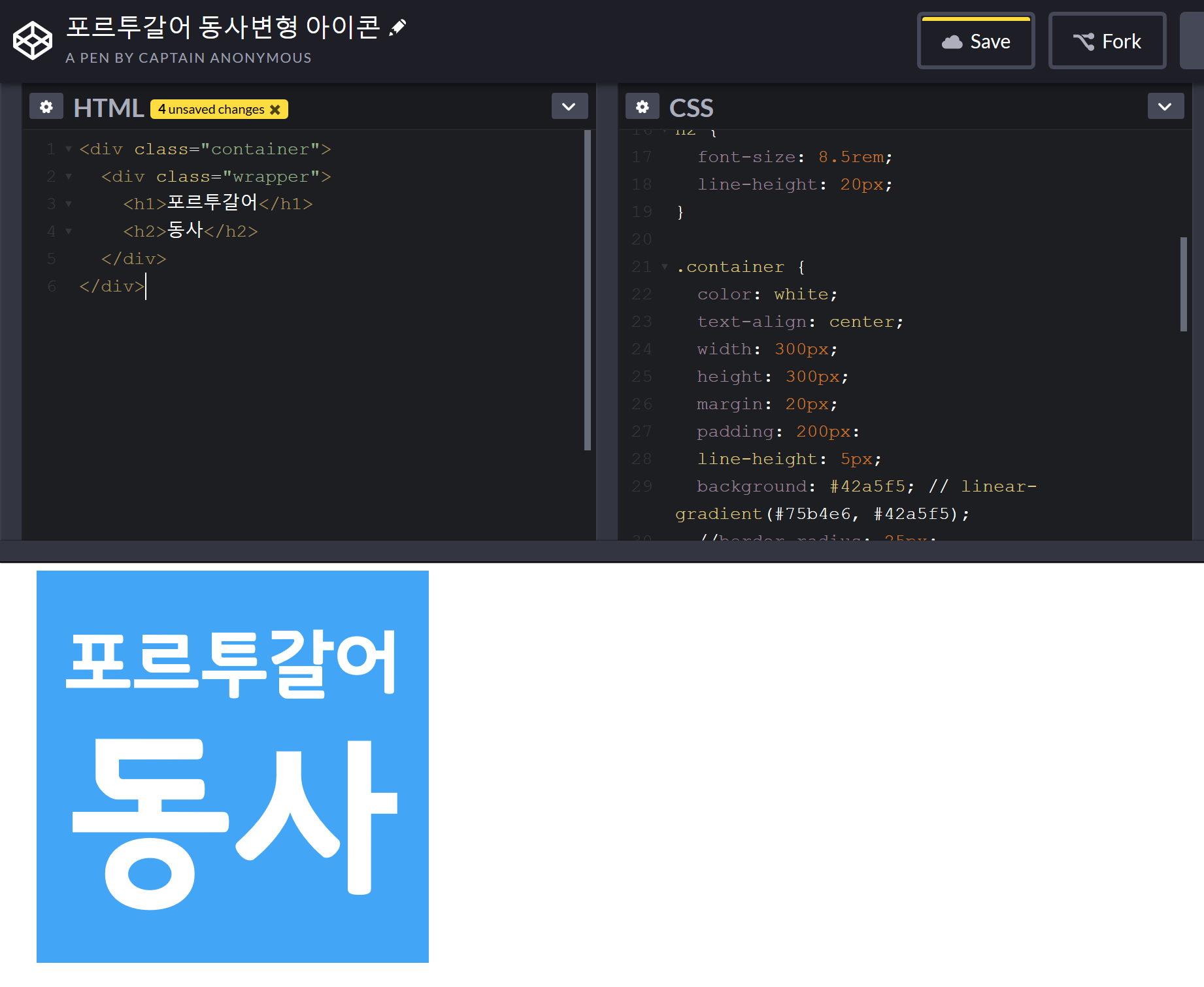
포토샵 깔기 귀찮아서 HTML, CSS로 앱 아이콘를 그리고
pixlr로 사진을 자르고 pinetool로 둥근 테두리를 만들었다.
1. HTML, CSS로 앱 아이콘 그리기
 <figcaption>https://codepen.io/anon/pen/ZNZqxE</figcaption></figure>
<figcaption>https://codepen.io/anon/pen/ZNZqxE</figcaption></figure>
CSS를 사용해 그림 그리는게 생각보다 편한 거 같다.
웹에서 폰트불러오기도 편하고 픽셀 정하기도 편하다.
이렇게 그린 로고를 캡처해서 사용한다.
2. Pixlr로 사진 자르기
 </figure>
</figure>
윈도우10 기본 그림앱으로도 사진 자르기 가능하지만 정확하게 픽셀을 보면서 사진을 자르려면 Pixlr을 사용하는 게 낫다.
3. 둥근 테두리 만들기
 </figure>
</figure>
Pinetools 에서 테두리를 둥글게 만들었다.
직각보단 둥근 게 심리적으로 편함을 준다.
결론
![]() </figure>
</figure>
처음엔 인스타그램, 틴더, 스포티파이 등등 아이콘만 봐도 뭔지 알 수 있고 멋도 있는 로고를 만들고 싶었다.
하지만 그림으로 동사변형을 나타내기 어렵고 그냥 브라질 국기 쓰는 것도 질려서 텍스트 기반 앱 아이콘을 만들었다.
텍스트로 만들었기에 만들기 쉬웠고 어떤 그림보다 이 앱이 무엇인지 가장 명확히 나타낼 수 있어서 좋은 거 같다.