한국외대 혼밥 모임 앱
혼밥하는 사람들을 연결해서 혼밥하기 어려운 맛집에 쉽게 갈 수 있게 만드는 것을 목표로 만든 앱이다.
데모
기존의 학교 계정으로 가입 가능한 게 특징이다.
프런트엔드
-
타입스크립트 사용했고 Vuex Store까지 타입 도입
-
로그인 & 회원가입 창을 통합하고 모임 생성 시 정보를 한 번에 하나씩 입력하는 UI를 적용해서 인지 부담을 줄임
-
Vue도 상태없는 함수형 컴포넌트를 사용하면 편하다는 것을 깨달음
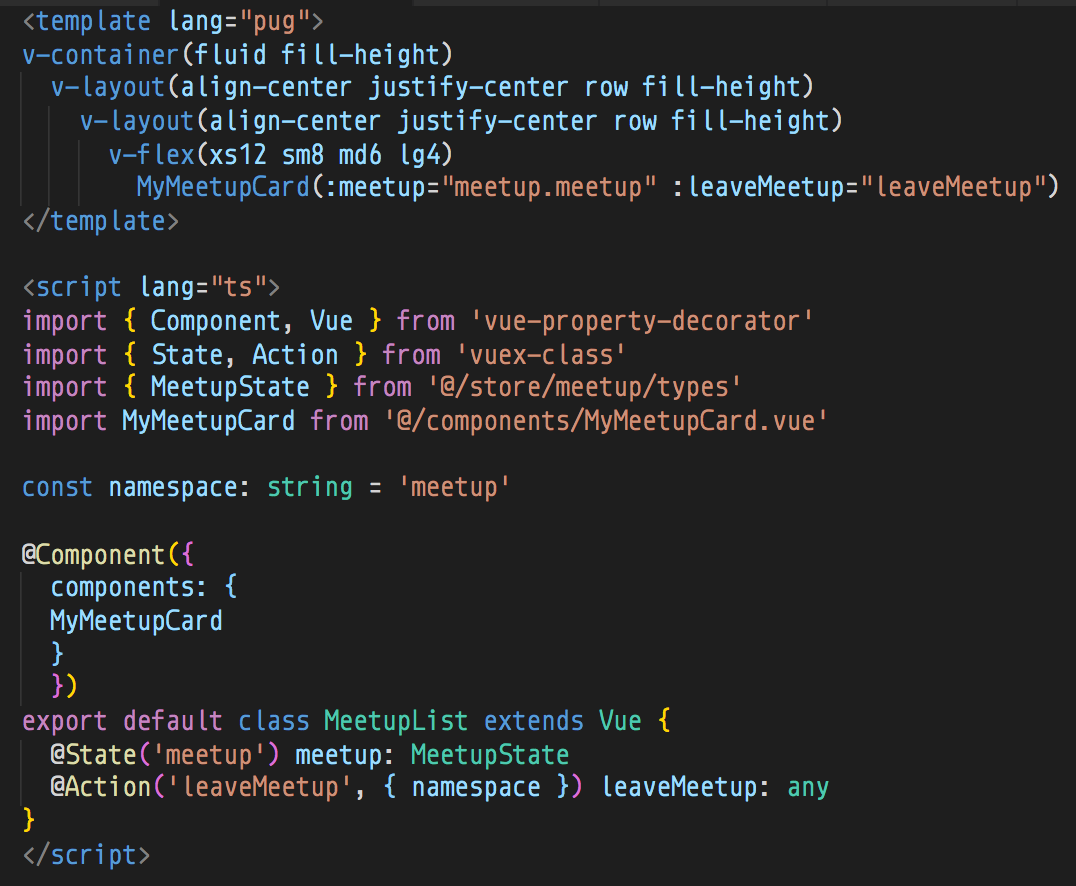
Vuex 액션 단에서 대부분의 로직 처리 후 템플릿에 데이터만 연결하면 스크립트 코드가 없어서 뇌가 편함
ex)

백엔드
- 변수 사용 안 함
- JWT 사용
- 읽기 쉬운 평서문 코드 작성하려고 고민 많이 함 (ex,
user.join(meetup))
보완점
DB 모델을 Meetup, User에서 Meeup, Chat, User 세 개로 나누기
Meetup 안에 Chat이 들어있어서 Meeup 리스트 가져올 때마다 Chat 전체도 가져와야 함
추가 기능
- 내가 쓴 채팅 색깔 다르게 표시
- 채팅창 밖에서 받은 채팅 스낵바로 표시
- 모임 생성 시 lento.in의 장소 데이터와 연동할 수 있게 하기
- Nest.js 도입하기