포르투갈어 사전 자체 동사 스테밍 기능 추가
{ 변형: [원형] }으로 구성된 객체를 만들기 위해 작성한 스크립트
https://gist.github.com/16Yongjin/1a90ef0be57a465f1d350bbd2d934b6c
한 가지 일만 하는 함수를 작성하다 보니 재활용할 수 있는 함수가 조금씩 생긴다.
나중에 코드를 많이 작성하다 보면 자연스럽게 라이브러리가 생길 것 같다.
성능 비교
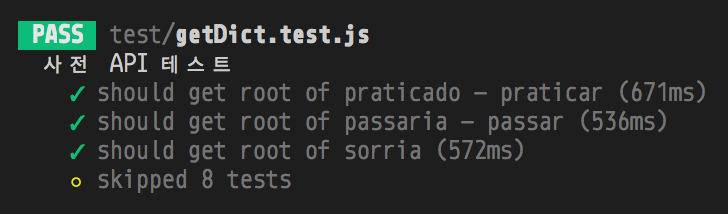
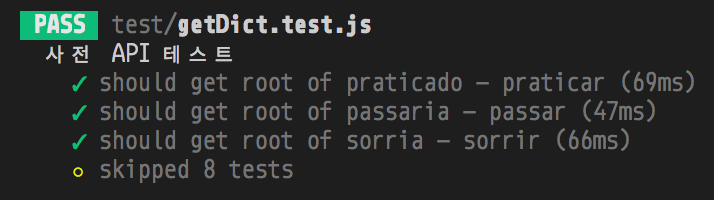
어근을 찾고 뜻까지 가져오는 테스트이다.

기존 코드 – cooljugator.com/pt 의 api에서 데이터를 가져오기에 매우 느리다.

자체 스테머 적용 후 – 10배 빠르다.
마무리
- 성능이 어느 정도 나오기 때문에 포어 사전 크롬 익스텐션으로 만들어도 좋겠다.
- 콜백 – 프로미스 – async/await – 쿼리 캐싱 – 스테머 추가 등으로 리팩터링을 진행 중이다.
- 다음엔 partial.js를 사용해서 async / await 가 없는 코드로 리팩터링을 해야겠다.